Core Web Vitals
Core Web Vitals er viktig for lastetiden på nettsider. Men hva betyr dette begrepet egentlig? Lær om Core Web Vitals og de ulike faktorene som måler den faktiske ytelsen på en nettside.
Hva er Core Web Vitals?
Core Web Vitals består av spesifikke målinger som reflekterer den generelle ytelsen til en nettside. Google har de siste årene lagt mer vekt på disse målingene gjennom ganske hyppige algoritmeoppdateringer. Disse bestemmer hvordan brukeren opplever nettstedet, både når det gjelder hastighet og interaktivitet.
Her blir du kjent med First Input Delay, Interaction to Next Paint, Largest Contentful Paint og Cumulative Layout Shift, som sammen vurderer den visuelle stabiliteten og brukerens opplevelse.

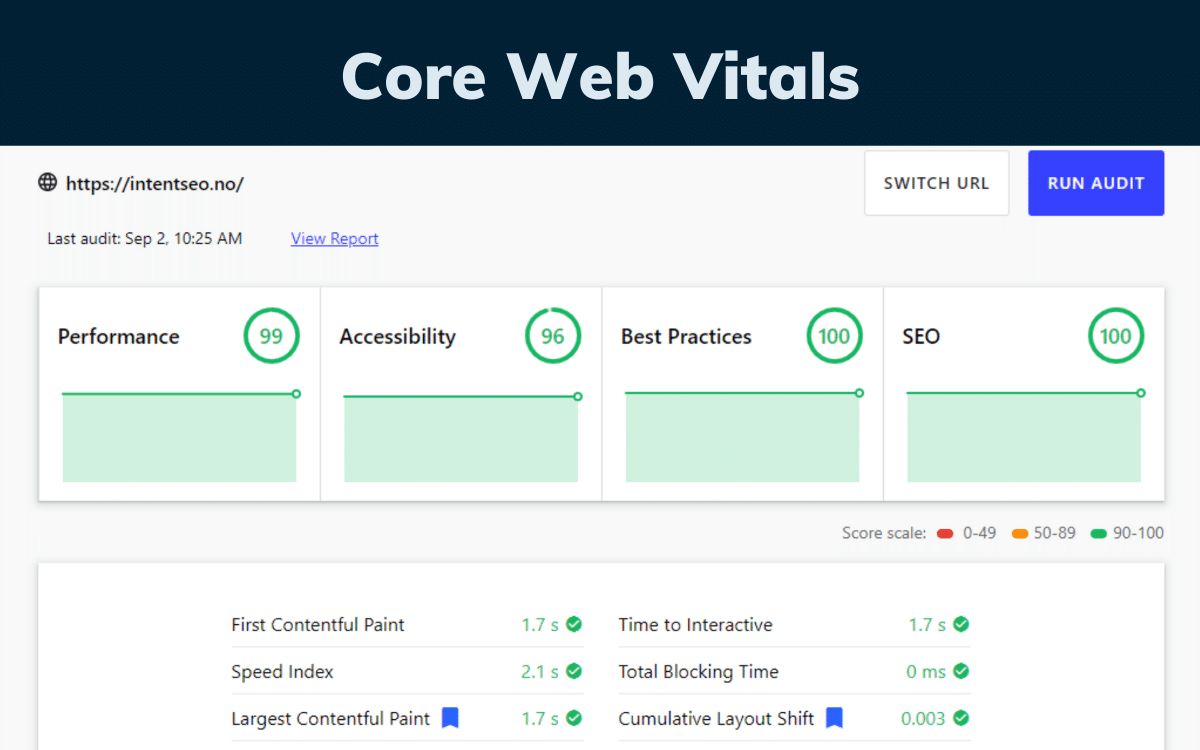
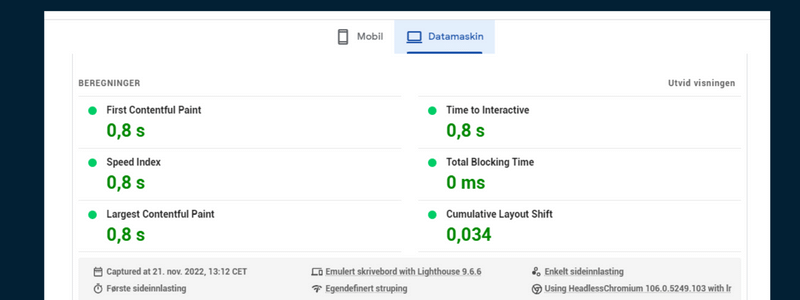
Forbedret hastighet: Intentseo.no scorer bra og laster hurtig etter mange tilpassinger med web vitals.
Hvorfor er Core Web vitals viktig?
La oss se på flere sentrale punkter som forteller oss hvorfor dette er viktig, for en nettside og synligheten den kan oppnå.
SEO og synlighet i søkemotorer
Norske nettsider konkurrerer om å laste raskt, tilby verdifullt materiale og levere en brukervennlig opplevelse. Google prioriterer nettsider som leverer rask og pålitelig ytelse. Derfor oppnår sider med gode Core Web Vitals høyere rangering. En nettside med lav first input delay, rask largest contentful paint og stabil cumulative layout shift bør oppnå en bedre score i SEO. Når du forbedrer ytelsen med disse målingene, oppnår du både økt trafikk og bedre synlighet i søkeresultatene.
Forbedring av brukeropplevelse
En nettside som laster raskt og responderer umiddelbart, gir en bedre brukerkvalitet. Når tiden det tar for siden å lastes reduseres, opplever brukeren en jevn flyt gjennom materialet. Derfor bør du måle både first input delay og largest contentful paint for å identifisere
Økt konkurransefordel
For å stå ut i konkurransen om nettrafikk, er det viktig å ligge et steg foran konkurrentene. Norske nettsider som investerer tid i å forbedre Core Web Vitals oppnår ofte et fortrinn. Ved å redusere tiden det tar for siden å laste, og ved å forbedre både interaktivitet og visuell stabilitet, skaper du en bedre opplevelse for de besøkende. Når andre nettsteder sliter med lave målinger, vil din side fremstå som mer pålitelig.
De viktigste målingene
Largest Contentful Paint (LCP)
First Input Delay (FID)
Cumulative Layout Shift (CLS)
I tillegg til disse tre målingene finnes uttrykket "interaction to next paint", som beskriver tiden før neste viktige visuelle endring vises. Dette verktøyet måler den tiden det tar for kritiske elementer å oppdatere seg.

Hvordan måle Core Web Vitals
Det er flere verktøy du kan bruke for å måle Core Web Vitals effektivt.
Google PageSpeed Insights
Dette verktøyet vurderer både mobil- og desktopversjoner av nettsiden og gir konkrete forslag for å forbedre ytelsen. Med PageSpeed Insights.
Google Search Console
Google Search Console viser rapporter som illustrerer hvordan sidene presterer. Her ser du hvilke elementer på nettstedet som trenger forbedring. Bruk Google Search Console for å finne ut hvilke områder du skal optimalisere.
Lighthouse
Lighthouse gir en detaljert teknisk gjennomgang av siden og er et verdifullt verktøy for utviklere. Ved å analysere JavaScript og andre ressurser, oppdager du hvordan brukerens interaksjon påvirkes av lasting.
Disse verktøyene identifiserer mulige flaskehalser, og gir en score som reflekterer hvordan siden presterer under reelle forhold. De måler også tiden det tar for elementene å lastes og gir deg innsikt i hvilke deler som bør forbedres. Bruk disse verktøyene slik at du oppnår bedre kontroll over både nettsiden og nettstedet ditt. Da oppnår du en høyere score - og et bedre nettsted. Det er tross alt det det handler om.
Web Vitals i praksis
Start med å gjennomføre en fullstendig test av nettsiden. Dette avdekker de områdene hvor du bør sette inn tiltak. Du skal overvåke sider der Largest Contentful Paint tar for lang tid, der First Input Delay er mer enn 100 millisekunder, eller der Cumulative Layout Shift overstiger 0,1. Følg de konkrete forslagene fra PageSpeed Insights for å optimalisere de aktuelle elementene.
Integrering med andre SEO-aktiviteter
Core Web Vitals utgjør en del av en helhetlig SEO-strategi. For å maksimere må du se til at nettstedet er mobiloptimalisert, slik at det fungerer optimalt på alle enheter.
Bruk strukturerte data (schema markup) slik at Google forstår materialet bedre.
Kombiner tekniske forbedringer med kvalitetsmateriale som appellerer til de besøkende og øker konverteringen. Avanserte optimaliseringstiltak innebærer også kontinuerlig overvåking med verktøy som PageSpeed Insights og andre analyseverktøy, slik at du alltid gjør nødvendige justeringer basert på sanntidsdata

Oppsummering
Core Web Vitals er en investering i bedre brukerkvalitet og økt SEO-synlighet. Reduser lastetiden for viktige elementer, og forbedre interaktiviteten og den visuelle stabiliteten for å levere en nettside som både Google og de besøkende verdsetter.
Analyser nettstedet med Google Search Console og PageSpeed Insights. Implementer konkrete tiltak for å optimalisere ytelsen, reduser bruken av tung JavaScript, og juster bildene slik at de lastes raskt. Gjør disse endringene umiddelbart for å oppnå bedre score i SEO og høyere brukerkvalitet.


