Det digitale landskapet er i rask utvikling.
Det har gjort at det er helt avgjørende for bedrifter å ha en solid tilstedeværelse på nett!
Én viktig faktor er å sørge for at nettstedet ditt er responsivt.
Men hva betyr egentlig det?
La oss finne ut mer om det her! Bli med videre:
Hva er en responsiv nettside?
En responsivt tilpasset nettside er designet og utviklet for å gi en best mulig visningsopplevelse, på ulike enheter og skjermstørrelser.
Den tilpasser layouten og innholdet dynamisk, slik at brukerne enkelt kan navigere og samhandle med nettstedet, uavhengig av om de bruker en stasjonær datamaskin, et nettbrett eller en smarttelefon.
En undersøkelse viser at 61% av internettbrukerne har en mer positiv oppfatning av selskaper som har et mobilvennlig webdesign. Det er tydelig at folk ønsker å bruke mobilen til å søke på nettet, og de har høye forventninger til funksjonaliteten til nettsider på mobile enheter. Over halvparten av brukerne har en bedre oppfatning av nettsider som benytter et responsivt webdesign.
Kilde: webFX.COM
La oss se videre på hva dette faktisk betyr:

Viktigheten av en responsiv nettside
I vår stadig mer mobilorienterte hverdag, har antallet mennesker som bruker internett via mobile enheter nærmest eksplodert.
Et responsivt nettside-design er derfor ganske så avgjørende for å nå ut til denne målgruppen (som hele tiden vokser).
Dette sørger for at nettstedet ditt ser bra ut, og fungerer sømløst på ulike enheter, og gir en positiv brukeropplevelse.
En ganske så kritisk faktor å ha på plass, med andre ord!

Hvordan fungerer en responsivt tilpasset nettside?
En responsiv nettside tilpasser seg altså ulike skjermstørrelser og enheter, uansett hvilken dings eller flate brukeren din benytter seg av.
Men hvordan klarer den egentlig dette?
I stedet for å ha separate versjoner for hver enhet, bruker en responsiv nettside en smart tilnærming med fleksibel design og kode.
Dette gjør at nettsiden kan tilpasse seg dynamisk ved å endre størrelsen på elementer, omorganisere innholdet, og tilpasse seg ulike formater basert på skjermstørrelsen du benytter.
Responsivt webdesign (mer om det snart) bruker teknologier som CSS (Cascading Style Sheets), og «media queries» for å identifisere skjermstørrelsen, og justere layouten deretter.
Ved hjelp av disse teknikkene kan nettsiden din optimaliseres for ulike enheter, uten behov for separate mobilversjoner.
Eksempler på responsive nettsider
La oss se på et eksempel for å bedre forstå hvordan en responsiv nettside fungerer.
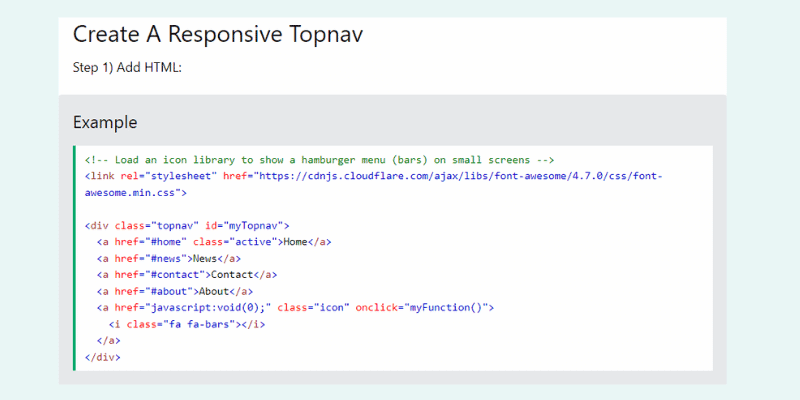
De fleste nettsider har en menylinje øverst på skjermen, når du ser denne på en datamaskin.
Når du finner den samme nettsiden på en mobiltelefon eller tablet, vil det responsive designet tilpasse menylinjen, slik at den gjør seg om til en smart nedfallsmeny eller en menyknapp øverst i hjørnet.
Dette gjør navigasjonen enklere og mer brukervennlig på en mindre skjerm. En «hamburger-meny» er ofte brukt her.

Responsiv webdesign:
Responsiv webdesign er en populær tilnærming for å lage en nettside som tilpasser seg alle typer enheter og flater.
Dette involverer bruk av fleksible layouter, flytende rutenett og medieforespørsler for å justere designelementene på et nettsted basert på brukerens enhet og skjermstørrelse. Det sikrer at nettstedet automatisk tilpasser seg og gir en optimalisert opplevelse.
Tilpasset webdesign:
Tilpasset webdesign er en annen teknikk som brukes for å lage responsiv nettsider. I stedet for å bruke én layout, innebærer det å lage flere versjoner av et nettsted som er tilpasset spesifikke enheter eller skjermstørrelser.
Serveren oppdager brukerens enhet og leverer den passende versjonen av nettstedet.
Mobil-først tilnærming
En annen tilnærming som brukes i utviklingen av en responsiv nettside er den mobil-først tilnærmingen.
Denne tilnærmingen tar hensyn til at stadig flere brukere benytter mobile enheter for å surfe på nettet.
Deretter kan man gradvis tilpasse og utvide designet, for å passe større skjermer og enheter.
Ved å prioritere mobilbrukere og utvikle nettsiden med dem i tankene, kan man skape den beste mulige opplevelsen for denne gruppen.
Mobilvennlig design
Designet må være brukervennlig og tilpasset mindre skjermer. Dette inkluderer bruk av store og lettleste fonter, tilstrekkelig mellomrom mellom elementer og tydelig navigasjon.
Man bør også begrense bruken av popup-vinduer eller andre elementer som kan være irriterende på mobile enheter.
Flytende layouter og fleksible rutenett
En responsiv nettside bruker flytende layouter og fleksible rutenett for å tilpasse seg ulike skjermstørrelser.
Dette betyr at elementene på nettsiden justeres automatisk for å fylle opp skjermen på en god måte. Ved å bruke prosentandeler i stedet for faste piksler, kan elementene skalere proporsjonalt og sikre en god visuell opplevelse uansett enhet.
Utfallet blir økt mobiltrafikk
Med stadig flere mennesker som bruker mobile enheter som sin primære tilgang til internett, er det viktig å ha en responsiv nettside for å nå denne målgruppen.
En slik nettside sikrer at brukerne får en god opplevelse, uansett om de besøker nettsiden fra en smarttelefon eller nettbrett.
Dette kan bidra til å øke mobiltrafikken til nettsiden, og i beste fall gi flere konverteringer og salg til bedriften din.

Fordeler ved å ha en responsiv nettside
Den store fordelen med denne typen design:
Forbedret brukeropplevelse!
En responsiv nettside tilpasser seg som vi har vært inne på, automatisk til brukerens enhet og skjermstørrelse. Dette resulterer i en bedre brukeropplevelse, da brukerne enkelt kan navigere og lese innholdet uansett hvilken enhet de bruker.
En sømløs opplevelse på tvers av enheter øker sannsynligheten for at brukerne blir på nettsiden lenger og utfører ønskede handlinger, som for eksempel å gjennomføre et kjøp eller fylle ut et skjema.
Åpenbart en fordel uansett hvilken type enhet du bruker, enten det er på mobil, tablet eller PC!
Her finner du flere gode grunner til å satse på dette:
8 fordeler med et responsivt nettside-design
Oppsummering
Et annet viktig aspekt ved responsivt design er at det ikke bare handler om å tilpasse seg skjermstørrelsen, men også om å optimalisere hastigheten og lastetiden til nettsiden.
Responsivt design tar hensyn til begrensningene til mobile nettverk, og sørger for at innholdet lastes raskt og effektivt, slik at brukerne ikke trenger å vente lenge.
Kort oppsummert, en responsiv nettside tilpasser seg skjermstørrelsen og enheten ved hjelp av fleksibel design og kode. Den gir en god visningsopplevelse, og brukervennlighet på ulike enheter
Samtidig som den tar hensyn til både layout og lastetid.
Dette gjør det enklere for besøkende å få tilgang til og bruke nettsiden uansett hvilken enhet de bruker.
Åpenbart en stor fordel når en jobber med nettsider og formater, både for sender og mottaker!